超爱目前这个模板,但是有个缺点,文章里的超链接大小、颜色几乎与文章相同,分辨不出来,于是我就想自己改css。
但是!我是个前端不懂,php也不懂的小白啊!!!首先从哪里找到这个元素啊。
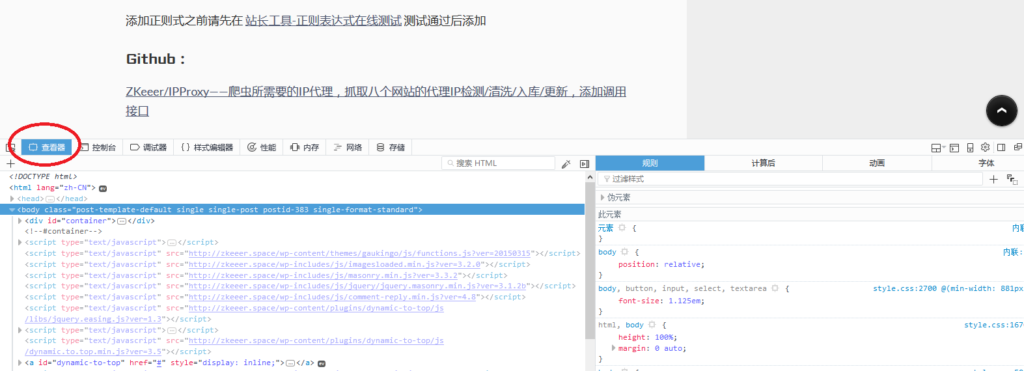
想起前几天搞爬虫使用的火狐浏览器,真是开发的一大利器。打开我的网站,按下F12,切换到查看器。

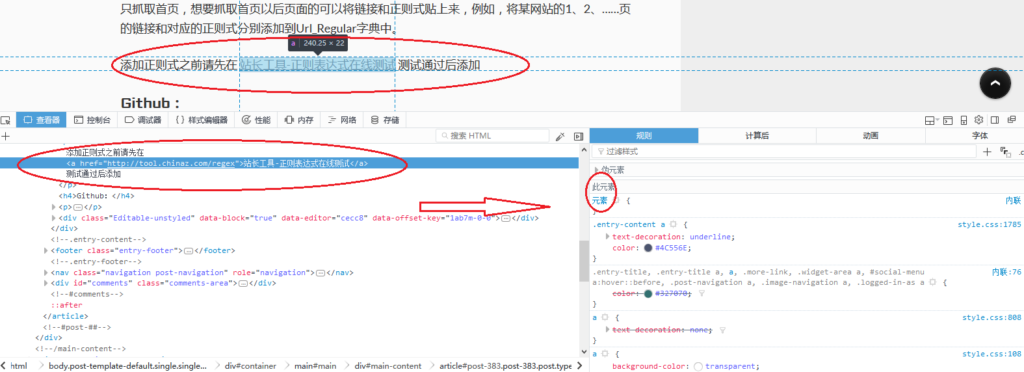
然后一步步找到链接和对应的元素

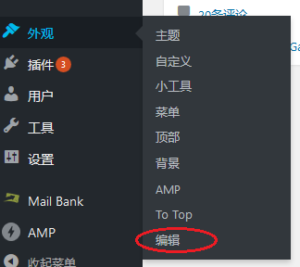
在右面就找到了对应的元素。然后打开外观,编辑,找到样式表


于是我把所有代码拷出来,放在notepad++里面,复制了两份,一份备份,一份修改。

上图中用entry-content标签来标明正文,看右侧,a标明链接即<a></a>。
于是我找到代码中entry-content a{},在里面添加了两个参数,
entry-content a{
text-decoration: underline;
color: #4C556E;
}
text-decoration 标明文本装饰,这个参数的值设为underline,标明超链接添加下划线。
color 标明超链接颜色。对于我这种色弱实在分不清,就挑了个差不多能区分的颜色。
另外我还注意到,还有a:focus {color: #3b9f9f;} focus,我猜是鼠标移动到链接上,获得焦点之后,超链接的样式变化。这个参数没有修改,已经达到了我的目的。
另一个参数 a {text-decoration:none;} 是修改所有超链接的样式,千万不要随便改。否则你的所有链接都会变成统一样式,很难看的,别问我为什么知道。我试过。
作为一个一窍不通的小白 ,这也算是一种收获了。
问下用的啥主题啊
Gaukingo