写在前面:本博客不支持markdown,实现效果均为截图(图片截取自我的有道云笔记)。
为什么标题说是GitHub上的markdown呢?markdown没有统一的标准,各家自称一派,但又大致相同。GitHub上的markdown不是标准的markdown,而是GitHub flavored markdown,[详细介绍]。本文就使用中的基本语法进行说明。
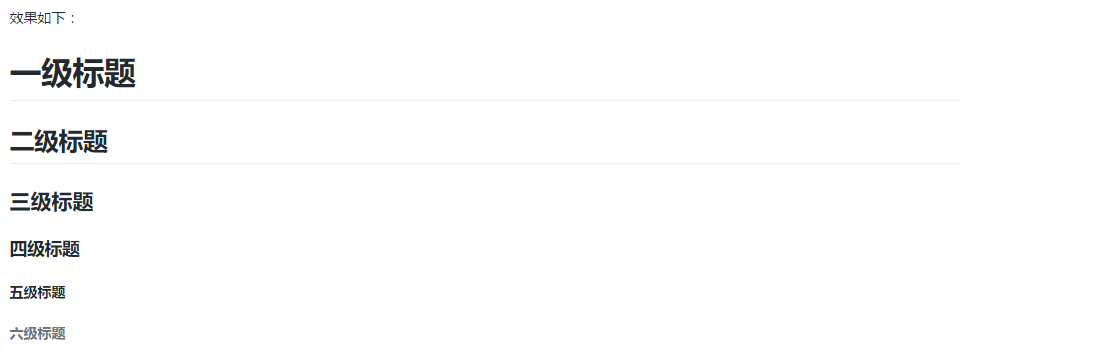
1. 标题
标题采用的是 #+空格+标题 的形式
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题

2. 段落和换行
行末两个空格表示换行
行末一个回车不换行,显示为续上一行。两个回车表示分段。
3. 缩进
有两种缩进方式:
3.1 全角输入空格:
一般输入法使用Shift+Space可以切换为全角输入,然后输入两个空格,即可显示为两个汉字的缩进。
3.2 输入表示空格的代码:
半方大的空白 或 
全方大的空白 或 
不断行的空白格 或 
注意:在英文状态下输入
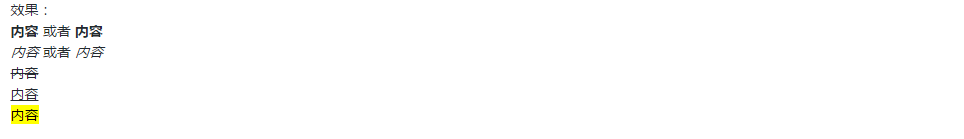
4. 加粗、倾斜、删除线、下划线、高亮(内容前后的加号自动忽略)
加粗的写法是:**+内容+** 或者 __+内容+__
倾斜的写法是:*+内容+* 或者 _+内容+_
删除线的写法:~~+内容+~~
下划线的写法:+++内容+++
高亮的写法是:==+内容+==

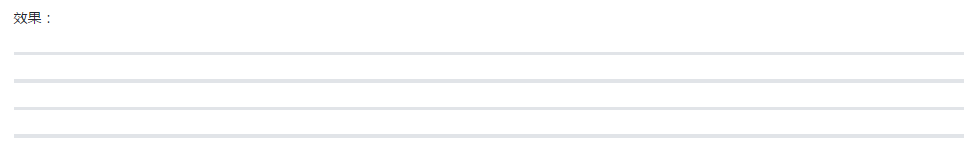
5. 分割线
使用三个或者三个以上的星号*、短横线-来表示分割线,例如:
***
* * *
---
- - -

6. 代码块、数学公式、引用
代码块写法: ```+代码+``` 或者 `+代码+`
![]()
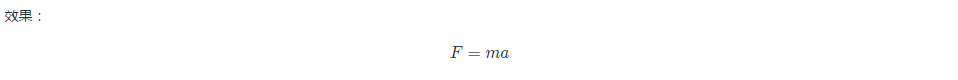
数学公式相比于代码块,在第一行末多了个math的标记
```math
F=ma
```

引用的写法:>+空格+内容(单层引用)
>>+空格+内容(叠层引用)

7. 列表
7.1 有序列表
有序列表写法:数字+.+空格+列表项 可随意写数字,markdown会按照第一项的数字进行升序排序。
例如:
3. 第一项
2. 第二项
1. 第三项

7.2 无序列表
使用*/-/++空格+列表项
* 第一项
* 第二项
* 第三项
- 第一项
- 第二项
- 第三项
+ 第一项
+ 第二项
+ 第三项
其中另起一行的段落,首行缩进四个空格才表示该段落在列表项下。

7.3 列表的完成项与未完成项
完成项使用:-+空格+[x]+空格+列表项
未完成项:-+空格+[ ]+空格+列表项

8. HTML的引用
<html>
<!--在这里插入内容-->
</html>
例如:
<html>
<strong>hello world!</strong>
</html>

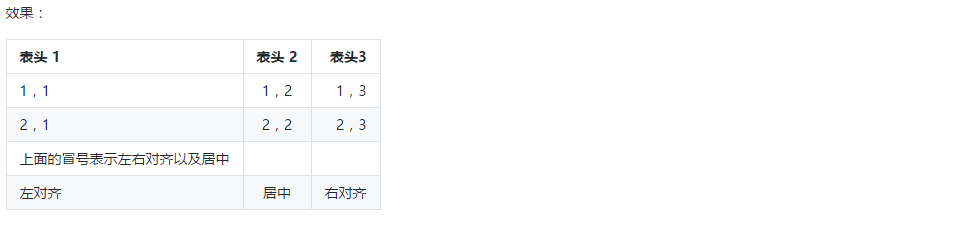
9. 表格
写法:
表头 1 | 表头 2 | 表头3
:------|:------:|-----:
1,1 | 1,2 | 1,3
2,1 | 2,2 | 2,3
上面的冒号表示左右对齐以及居中|
左对齐|居中|右对齐

10. 超链接、图片引用、文章内跳转
链接
简单显示:<http://zkeeer.space/>
![]()
PS.简单的邮件显示:![]()
内嵌方式:
访问我的[博客](http://zkeeer.space/)
![]()
脚注方式:
访问我的博客[^foot1]
[^foot1]: http://zkeeer.space/
![]()
引用方式:
访问我的[博客][1]
[1]:http://zkeeer.space/ "提及的关键词"

图片引用
直接内嵌:


引用方式:
![baidu][logo]
[logo]:https://www.baidu.com/img/bd_logo1.png "logo"

文章内跳转 :
例如跳转到文章开头,首先定义一个锚(id) <span id='header'></span>
使用的时候,这样写 : 跳转至[文章开头](#header)
![]()
11. 上下标
上标:<sup>上标文字</sup>
下标:<sub>下标文字</sub>

12. 脚注
前面在超链接提到过脚注,再详细说说。
写法:
需要标注的内容。[^foot2]
[^foot2]:这里是脚注内容。

13. 流程图、时序图、甘特图
这些内容不属于基本语法,不再说明。
文末是前面用到的脚注。

想建立一个独立博客
可以参照我博客里的系列文章
学习一下